Membuat Template Web Menggunakan Bootstrap

Belajar Membuat Template Web dengan Bootstrap – Dalam dunia pemrograman web terutama web desain, bootstrap dikenal sebagai sebuah framework css yang sangat membantu pendesain website, sehingga pendesain website bisa membuat template website dengan bootstrap, bisa membuat website dengan bootstrap, bisa membuat web responsive dengan bootstrap.
Apa itu bootstrap ?
Bootstrap adalah front-end framework atau framework css yang sengaja dibangun untuk memudahkan pendesain web dalam membuat website atau membuat template website. Framework yang dulu pernah dikenal dengan twitter bootstrap ini dilengkapi dengan komponen-komponen website yang sering digunakan seperti breadcrumb, pagination, modal dialog, navigation bar dan lain-lain yang sangat memudahkan pendesain web saat membuat webiste, bahkan bootstrap ini selalu diunggul-unggulkan dengan fitur website responsive-nya yang memungkinkan kita cukup membuat satu template website saja dan kita bisa memperoleh template yang bisa dibuka atau kompatibel diberbagai device (laptop, handphone, atau tablet).
Manfaat Bootstrap ?
Seperti yang telah terurai di atas template website yang dibangun dengan bootstrap sudah responsif sehingga kita cukup membuat satu buah template lengkap saja dan sudah support atau kompatibel diberbagai browser sekaligus berbagai device baik untuk desktop, laptop, tablet maupun smartphone sekalipun. Template yang kita buat dengan bootstrap ini akan langsung menyesuaikan diri dengan lebar layar dari masing-masing device. Fitur responsif ini juga telah menjadi rekomendasi google guna memperkuat SEO mobile dari website yang kita buat.
Pada tutorial kali ini onphpid akan berbagi sedikit tentang belajar membuat template website bootstrap, tutorial ini dibuat karena onphpid sedang dalam proyek tutorial membuat website yang dapat kalian lihat di cara membuat website. Di tutorial bootstrap ini kiata akan mencoba membuat template website dengan layout dua kolom dengan menggunakan fitur grid dari bootstrap dan tentunya akan kita bahas langkah demi langkah sebagai berikut.
Membuat Template Website dengan bootstrap
Persiapan membuat template dengan bootstrap
- Silahkan download source code bootstrap di situs resminya getbootstrap.com yang disediakan oleh bootstrap secara gratis untuk diunduh oleh siapa saja.
- Download jquery di jquery.com atau library google. karena bootstrap tidak menyediakan jquery dalam paketan source code-nya. Jquery ini digunakan untuk menjalankan komponen-komponen bawaan bootstrap seperti modal dialog, navigation agar berjalan dengan normal.
- Pastikan kalian sudah punya code editor seperti notepad++, dreamweaver atau Sublime Text yang nanti akan kita gunakan untuk membuat template website dengan bootstrap.
- Agar lebih terasa bawa kita membuat website, kita akan menggunakan xampp dan file dengan extention phpdalam membuat template website ini.
Memulai membuat template web
- Pastikan XAMPP sudah terinstall dan sudah dalam kondisi running.
- Buat sebuah folder di htdocs dengan nama template
- Buka folder template (baru saja kita buat tadi) dan buatlah sebuah folder baru dengan nama assets dan satu buat file dengan nama index.php
- Buatlah dua folder baru di dalam folder assets dengan nama bootstrap dan jquery. Dimana hasil download-an bootstrap akan kita ekstrak di folder bootstrap yang baru kita buat dan hasil download-an jquery akan kita letakkan di folder jquery yang baru kita buat. Tambahkan dua file baru yaitu style.css dan custom.js. Kurang lebih hasil dan pembuatan struktur direktori websitenya adalah sebagai berikut :
| htdocs/ |
| |– template/ |
| | |– assets/ |
| | | | –bootstrap/ |
| | | | ├── css/ |
| | | | │ ├── bootstrap.css |
| | | | │ ├── bootstrap.css.map |
| | | | │ ├── bootstrap.min.css |
| | | | │ ├── bootstrap-theme.css |
| | | | │ ├── bootstrap-theme.css.map |
| | | | │ └── bootstrap-theme.min.css |
| | | | ├── js/ |
| | | | │ ├── bootstrap.js |
| | | | │ └── bootstrap.min.js |
| | | | └── fonts/ |
| | | | ├── glyphicons-halflings-regular.eot |
| | | | ├── glyphicons-halflings-regular.svg |
| | | | ├── glyphicons-halflings-regular.ttf |
| | | | ├── glyphicons-halflings-regular.woff |
| | | | └── glyphicons-halflings-regular.woff2 |
| | | |– jquery/ |
| | | | |– jquery.min.js |
| | | |– style.css |
| | | |– custom.js |
| | |– index.php |
Buka file index.php dan kita akan memulai membuat template websitenya dengan menuliskan kode dibawah ini di file index.php.
| <!DOCTYPE html> |
| <html lang=“en“> |
| <head> |
| <meta charset=“utf-8“> |
| <meta http-equiv=“X-UA-Compatible“ content=“IE=edge“> |
| <meta name=“viewport“ content=“width=device-width, initial-scale=1“> |
| <title>Membuat Template Website Bootstrap</title> |
| <!– Bootstrap –> |
| <link href=“assets/bootstrap/css/bootstrap.min.css“ rel=“stylesheet“> |
| <!– HTML5 shim and Respond.js for IE8 support of |
| HTML5 elements and media queries –> |
| <!– WARNING: Respond.js doesn’t work if you view the page via file:// –> |
| <!–[if lt IE 9]> |
| http://a%20class= |
| http://a%20class= |
| <![endif]–> |
| <!– Custom CSS –> |
| <link href=“assets/style.css“ rel=“stylesheet“> |
| </head> |
| <body> |
| <!–happy code–> |
| <!– jQuery online menggunakan CDN –> |
| <script src=“https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js“></script> |
| <!– jQuery lokal –> |
| <script src=“assets/jquery/jquery.min.js“></script> |
| <script src=“assets/bootstrap/js/bootstrap.min.js“></script> |
| <!– Custom JS –> |
| <script src=“assets/custom.js“></script> |
| </body> |
| </html> |
Dari script html di atas kita dapat melihat ada komentar tentang jquery lokal dan jquery online maksudnya kita dapat memilih salah satu dari kedua jquery tersebut sesuka hati. kita bisa menggunakan jquery online atau cdn dengan asumsi kita membuat template website dengan bootstrap ini dalam kondisi terhubung dengan internet, jika tidak terhubung maka sebaiknya gunakan jquery lokal saja karena jquery online tidak dapat di unduh jika dalam kondisi offline.
Langkah berikutnya adalah membuat layout website dengan bootstrap bagian header, content dan sidebar serta footer dengan menambahkan kode berikut ini di atas komentar <!--happy code-->. Agar kalian lebih memahami layouting dari bootstrap sebaiknya kalian baca
| <div class=“container“> |
| <!– Bagian Header –> |
| <div class=“row“> |
| <div class=“col-md-12 header“ id=“site-header“> |
| <!– isi header –> |
| </div> |
| </div> |
| <!– End Bagian Header –> |
| <!– Bagian Wrapper 2 kolom –> |
| <div class=“row“> |
| <div class=“col-md-8 articles“ id=“site-content“> |
| <!– isi content –> |
| </div> |
| <div class=“col-md-4 sidebar“ id=“site-sidebar“> |
| <!– isi sidebar –> |
| </div> |
| </div> |
| <!– End Bagian wrapper –> |
| <!– Bagian footer –> |
| <div class=“row“> |
| <div class=“col-md-12 footer“ id=“site-footer“> |
| <!– isi footer –> |
| </div> |
| </div> |
| <!– End Bagian footer –> |
| </div> |
Kode baru di atas adalah kode yang akan membagi header, content, sidebar, dan footer. di dalam system grid bootstrap total lebar layar atau lebar kerja diberi nilai 12 kolom.
Kita akan memulai mengisi bagian header dengan mengganti komentar <!-- isi header--> dengan kode berikut :
| <header> |
| <h1 class=“title-site“>Belajar Bootstrap</h1> |
| <p class=“description“>Belajar Membuat Template Website Dengan Bootstrap</p> |
| </header> |
| <nav class=“menus“> |
| <ul> |
| <li><a href=“#“>Home</a></li> |
| <li><a href=“#“>About Us</a></li> |
| <li><a href=“#“>Portfolio</a></li> |
| </ul> |
| </nav> |
kemudian kita akan mengisi kolom konten dengan mengganti komentar <!-- isi content --> dengan kode berikut :
| <article class=“posts“> |
| <h2 class=“title-post“>Lorem ipsum dolor sit amet</h2> |
| <div class=“meta-post“> |
| <span><em class=“glyphicon glyphicon-user“></em> Onphpid</span> |
| <span><em class=“glyphicon glyphicon-time“></em> 13 Juni 2015</span> |
| </div> |
| <div class=“content“> |
| <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Officiis nisi veniam quibusdam amet, odit, odio consectetur ratione quod, cupiditate repellendus voluptatum. Laudantium tempora, neque quo ex aspernatur veritatis sequi incidunt.</p> |
| <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Officiis nisi veniam quibusdam amet, odit, odio consectetur ratione quod, cupiditate repellendus voluptatum. Laudantium tempora, neque quo ex aspernatur veritatis sequi incidunt.</p> |
| <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Officiis nisi veniam quibusdam amet, odit, odio consectetur ratione quod, cupiditate repellendus voluptatum. Laudantium tempora, neque quo ex aspernatur veritatis sequi incidunt.</p> |
| </div> |
| </article> |
kemudian pada kolom sidebar silahkan ganti komentar <!-- isi sidebar --> dengan kode berikut :
| <aside class=“widgets“> |
| <h3 class=“widget-title“>Latest Posts</h3> |
| <ul> |
| <li><a href=“#“>Lorem Ipsum</a></li> |
| <li><a href=“#“>Lorem Ipsum</a></li> |
| <li><a href=“#“>Lorem Ipsum</a></li> |
| <li><a href=“#“>Lorem Ipsum</a></li> |
| <li><a href=“#“>Lorem Ipsum</a></li> |
| </ul> |
| </aside> |
kemudian pada bagian footer silahkan ganti <!– isi footer –> dengan kode berikut :
<footer class=”copyright text-center”><p>© 2015 </p></footer>
dan untuk sentuhan terakhir kita akan memberikan style secara custom agar halaman kita tampak lebih baik. silahkan tulis kode berikut di file style.css
| body { |
| background-color: #e5e5e5; |
| } |
| .meta-post { |
| font-size: 12px; |
| margin-bottom: 10px; |
| } |
| .header header { |
| background-color: #fff; |
| padding: 10px 20px; |
| } |
| nav.menus { |
| background-color: #e74c3c; |
| padding: 10px; |
| } |
| nav.menus ul { |
| margin: 0; |
| padding: 0; |
| } |
| nav.menus ul li { |
| display: inline-block; |
| } |
| nav.menus ul li a { |
| display: block; |
| padding: 3px 7px; |
| color: #fff; |
| } |
| nav.menus ul li a:hover, nav.menus ul li a:focus{ |
| text-decoration: none; |
| background-color: #c0392b; |
| color: #fff; |
| } |
| article.posts { |
| padding: 10px 20px; |
| background-color: #fff; |
| margin-top: 20px; |
| } |
| aside.widgets { |
| padding: 10px 20px; |
| margin-top: 20px; |
| background-color: #fff; |
| } |
| aside.widgets ul { |
| margin:0; |
| padding:0; |
| } |
| aside.widgets li { |
| list-style: none; |
| padding: 0; |
| margin:0; |
| } |
| .widget-title { |
| border-bottom: 4px solid #E74C3C; |
| padding-bottom: 4px; |
| } |
| footer.copyright { |
| padding: 10px 20px; |
| font-size: 12px; |
| } |
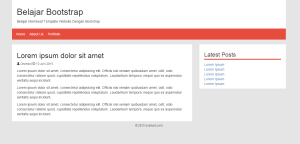
Sekian tutorial membuat template website dengan bootstrap. untuk hasilnya bisa dilihat di bawah ini.
Demo
sumber : www.onphpid.com